
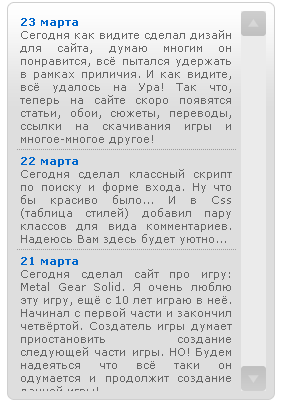
Скрипт на jQwery. Показывает любую вашу информацию в слайдере, при наведении на стрелочку плавно контент платвно двигаеться. Вы можете разместить в нём любую вашу информацию.
Содзаём глобальный блок или через конструктор создаём новый блок и вставляем туда данный код
Code
<style type="text/css">
#wrap {width: 250px;height: 380px;padding:10px;background-image: url(http://s08.radikal.ru/i181/0907/f5/d4bb14a363f6.png);}
* html #wrap {width: 270px;height: 380px;padding:10px;background-image: url(http://i014.radikal.ru/0907/e2/0ea7493637f1.png);}
#flow {overflow: hidden;height:380;width:220;}
#pult {float:right; width:25px;height:380px;background-color:#ebebeb;}
#b {margin-top:330px;}
.contblock {font-family: Verdana; font-size:11px; color:#666666; border-bottom: 1px dotted #999999; padding:4px;text-align:justify;}
.postdate {color: #0066CC;font-weight: bold;}
#up {filter: alpha(opacity=30); opacity: 0.30;}
#down {filter: alpha(opacity=30); opacity: 0.30;}
</style>
<div id="wrap"><div id="pult">
<div id="t"><img src="http://s19.radikal.ru/i192/0907/a9/b36d07e42d73.png" width="25" height="25" id="down"></div>
<div id="b"><img src="http://i014.radikal.ru/0907/e9/def3200b6913.png" width="25" height="25" id="up"></div>
</div><div id="flow"><div id="cont">
<div class="contblock"><span class="postdate">23 марта</span><br>Сегодня как видите сделал дизайн для сайта, думаю многим он понравится, всё пытался удержать в рамках приличия. И как видите, всё удалось на Ура! Так что, теперь на сайте скоро появятся статьи, обои, сюжеты, переводы, ссылки на скачивания игры и многое-многое другое!</div>
<div class="contblock"><span class="postdate">22 марта</span><br>Сегодня сделал классный скрипт по поиску и форме входа. Ну что бы красиво было...
И в Css (таблица стилей) добавил пару классов для вида комментариев. Надеюсь Вам здесь будет уютно...</div>
<div class="contblock"><span class="postdate">21 марта</span><br>Сегодня сделал сайт про игру: Metal Gear Solid. Я очень люблю эту игру, ещё с 10 лет играю в неё. Начинал с первой части и закончил четвёртой. Создатель игры думает приостановить создание следующей части игры. НО! Будем надеяться что всё таки он одумается и продолжит создание данной игры!</div>
</div></div>
</div>
<script type="text/javascript">
var j = jQuery.noConflict();
var cheight = j("#cont").height();
var wheight = j("#wrap").height();
var maxmarging = parseInt(cheight)-parseInt(wheight);
j("#up").hover(
function() {
j("#cont").animate({marginTop: "-" + maxmarging + "", marginBottom: "0"}, 5000);
j("#up").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#up").animate({opacity: 0.3}, 70);
});
j("#down").hover(
function() {
j("#cont").animate({marginBottom: "-" + maxmarging + "", marginTop: "0"}, 5000);
j("#down").animate({opacity: 1}, 70);
},
function() {
j("#cont").stop();
j("#down").animate({opacity: 0.3}, 70);
});
</script>





